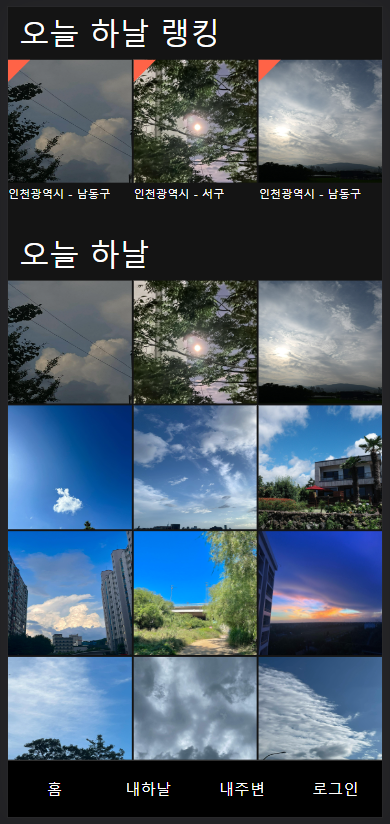
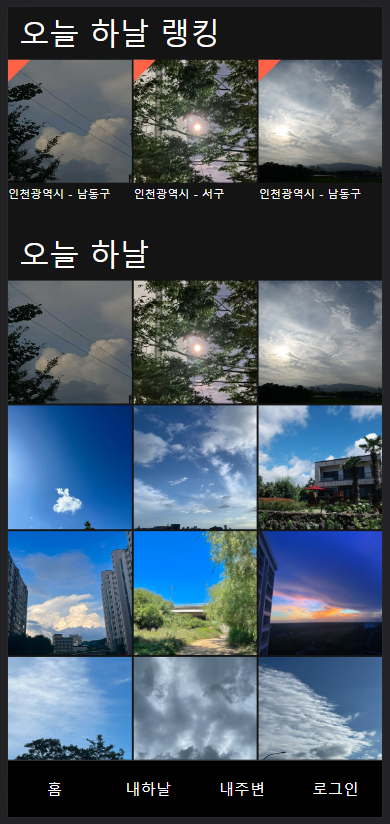
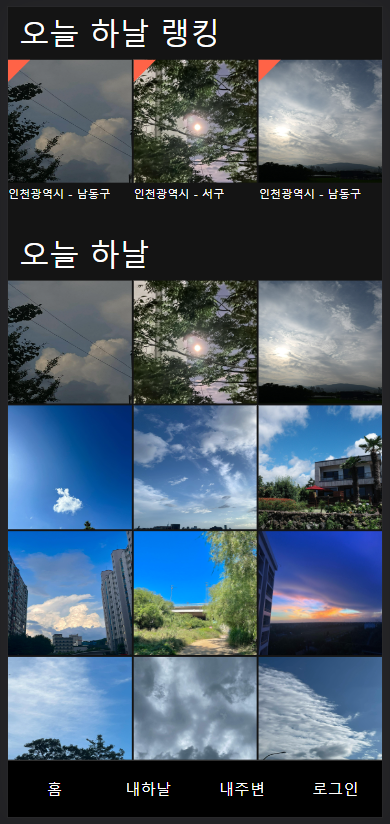
1) 홈 페이지에 순위, 오늘 날짜 게시글 출력
const todaysList = board.filter(item => item.date === formattedDate)
const todaysTopThreeList = todaysList.sort((a, b) => b.likesAcountId.length - a.likesAcountId.length).slice(0, 3)
 홈
홈
2) 현재 위치 기준 게시글 출력
const list = useSelector(state => state.board.board)
const nearList = list.filter(item => item.loactionCity === nearCity && item.loactionGu === nearGu)
const { boardId, date, authorAcountId, loactionCity, loactionGu, likesAcountId, images } = nearList
 내주변
내주변
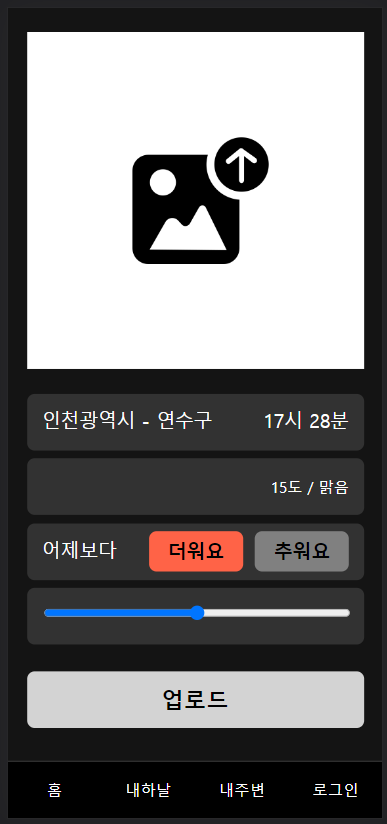
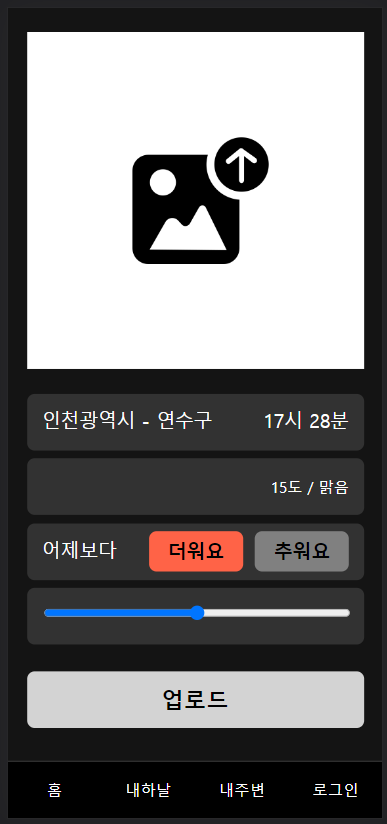
3) 업로드 페이지
const [selectedImage, setSelectedImage] = useState(null);
const fileInputRef = useRef(null);
const handleImageChange = (event) => {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = () => {
setSelectedImage(reader.result);
};
reader.readAsDataURL(file);
}
};
const handleButtonClick = () => {
fileInputRef.current.click();
};
 내하날
내하날