1) Todays Detail
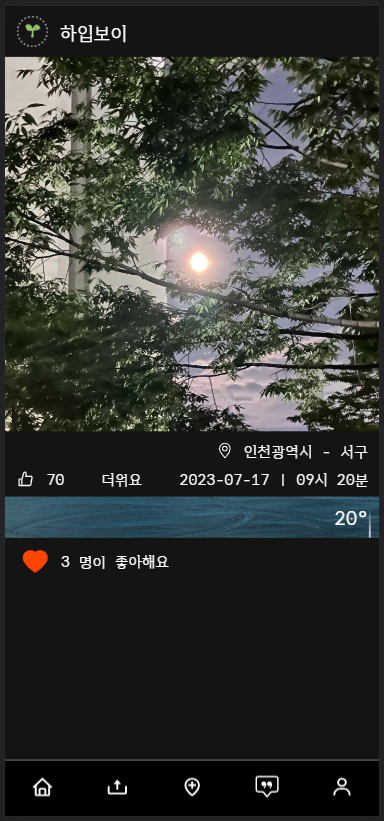
swiper 플러그인을 사용해서 유튜브 쇼츠처럼 위아래로 넘길 수 있다.
오늘 날짜에 해당하는 게시글들만 출력된다.
likesAcountId의 length로 좋아요 수를 표시하며, 댓글 기능 구현을 위해 데이터에 추가해 놓았다.
commentAuthorId와 acountId가 같은 객체를 찾아 닉네임, treeLevel을 가져와야 하고 닉네임 혹은 나무의 레벨이 변할 때 댓글의 내용도 바뀌어야 하므로 고려해야 할 부분이다.
const { date, images, time, authorLike, authorAcountId, loactionCity, loactionGu, yesterday, likesAcountId, temperatures, comment } = item
const acount = useSelector(state => state.acount.acount)
const authorAcount = acount.find(item => item.acountId === authorAcountId)
const { nickname, treeLevel } = authorAcount
let likeNumber = likesAcountId.length
useEffect(() => {
likeNumber = likesAcountId.length
}, [likesAcountId]) {
boardId: 1,
date: '2023-07-01',
time: '09시 20분',
dateTime: '20230717082510',
authorAcountId: 1,
loactionCity: '인천광역시',
loactionGu: '연수구',
weather: 'rain',
temperatures: '20',
yesterday: true,
likesAcountId: [1, 2, 3],
images: './images/sky/sky1.jpg',
authorLike: 70,
comment: [
{ commentId: 1, commentAuthorId: 1, text: '하늘이 넘오넘오 예뻐용 쿠쿠', dateTime: 202307210830 },
{ commentId: 2, commentAuthorId: 2, text: '예뻐용 쿠쿠', dateTime: 202307210930 },
{ commentId: 3, commentAuthorId: 2, text: '하늘이 넘오넘오 쿠쿠', dateTime: 202307211030 },
{ commentId: 4, commentAuthorId: 4, text: '쿠쿠루삥뽕', dateTime: 202307211130 },
{ commentId: 5, commentAuthorId: 4, text: '쿠쿠루삥뽕', dateTime: 202307211130 },
]
},