[DAY - 93] #3 개인프로젝트 '오늘 하날'
·
🔥 부트캠프-웹 개발 🔥/오늘하날(개인프로젝트)
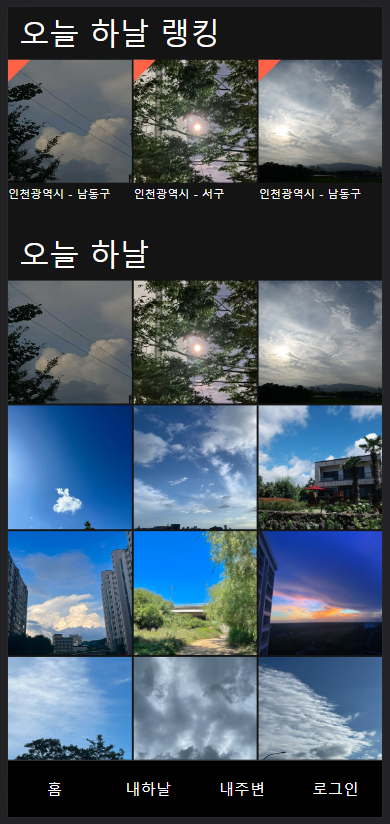
1) 사진에 장소 표시오늘 하날 카테고리의 사진이 출력될 때 사진의 장소가 같이 출력되도록 추가했다. return ( {loactionCity} {loactionGu} ); 2) 업로드 날씨 이미지로 변경 날씨 창에 텍스트가 아닌 GIF로 현재 날씨가 출력되고 온도는 오른쪽에 출력된다. 아직 날씨 GIF들을 구하지 못 해서 비 만 출력된다. .weather { display: flex; font-size: 5vw; justify-content: flex-end; background: none; background-image: url('images/weather/rain.gif'); background-repeat: no-repeat; background-position: 0 70%; } 3) 내 주면 C..