
[DAY - 92] #2 개인프로젝트 '오늘 하날'
·
🔥 부트캠프-웹 개발 🔥/오늘하날(개인프로젝트)
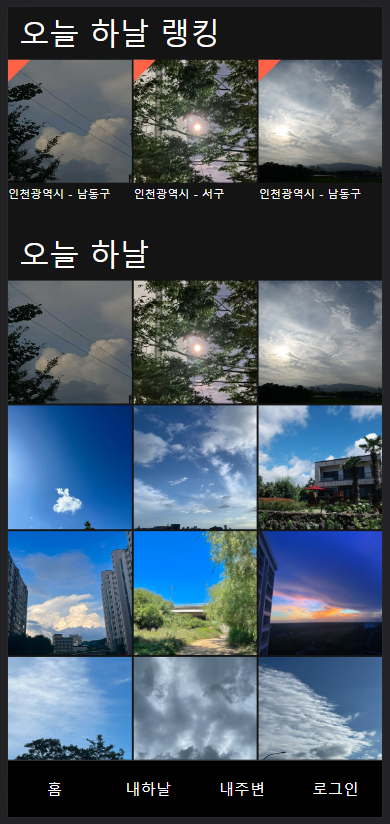
1) 홈 페이지에 순위, 오늘 날짜 게시글 출력 const todaysList = board.filter(item => item.date === formattedDate) const todaysTopThreeList = todaysList.sort((a, b) => b.likesAcountId.length - a.likesAcountId.length).slice(0, 3) 2) 현재 위치 기준 게시글 출력 const list = useSelector(state => state.board.board) const nearList = list.filter(item => item.loactionCity === nearCity && item.loactionGu === nearGu) const { boardId, ..