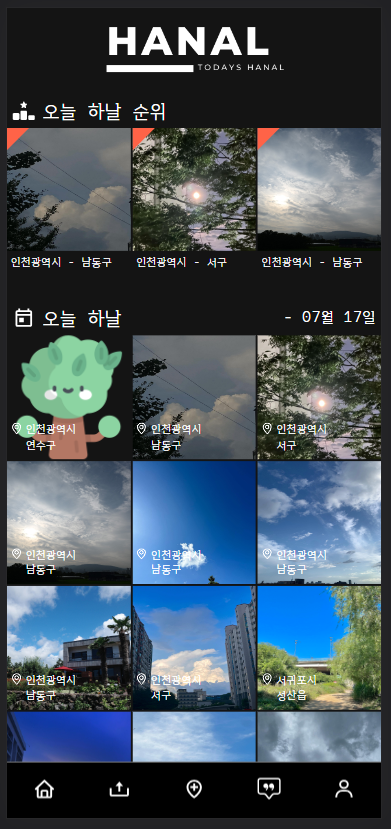
1) 최신순 sort
const currentDate = new Date();
const year = currentDate.getFullYear();
const month = String(currentDate.getMonth() + 1).padStart(2, '0');
const day = String(currentDate.getDate()).padStart(2, '0');
const formattedDate2 = `${year}-${month}-${day}`;
const formattedDate3 = `${month}월 ${day}일`
const formattedDate = '2023-07-17'
const todaysList = board.filter(item => item.date === formattedDate)
const todaysTopThreeList = todaysList.sort((a, b) => b.likesAcountId.length - a.likesAcountId.length).slice(0, 3)
const todaysSortList = todaysList.sort((a, b) => b.dateTime - a.dateTime);
기존에 저장한 날짜는 년/월/일, 시/분뿐이었는데, 정확한 비교를 위해 연월일시분초가 게시글에 저장되도록 했다.
{ boardId: 17, date: '2023-07-17', time: '09시 20분', dateTime: '20230717082510', authorAcountId: 2, loactionCity: '인천광역시', loactionGu: '서구', weather: 'rain', temperatures: '20', yesterday: true, likesAcountId: [1, 3], images: './images/sky/sky17.jpg', authorLike: 70 },
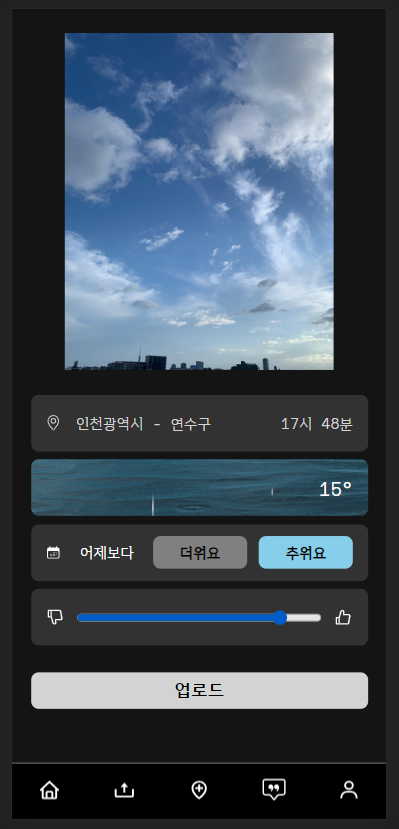
2) 업로드
지난주에 업로드 폼까지 만들어서 오늘은 실제 데이터를 입력하고 업로드 버튼을 누르면 새로운 게시글 객체가 데이터에 저장되게 했다.

addBoard(state, action) {
const { selectedImage, authorAcountId, city, gu, date, time, dateTime, weather, temperatures, yesterday, authorLike } = action.payload
const boardId = state.board.length + 1
const newBoard =
{
boardId,
date,
time,
dateTime,
authorAcountId,
loactionCity: city,
loactionGu: gu,
weather,
temperatures,
yesterday,
authorLike,
images: selectedImage,
likesAcountId: []
}
state.board.push(newBoard)
state.onUpload = true
console.log(JSON.parse(JSON.stringify(state.board)));
},
3) 궁금해요
날씨가 궁금한 지역을 선택해 요청 게시글을 올리면 해당 지역의 사람이 현재 날씨를 알려주는 페이지를 작업했다.
게시글 클릭 시 요청 정보가 나오고 사진과 현재 날씨 상태를 선택 한 뒤 답변을 줄 수 있다.
오늘은 팝업까지만 작업했다.

