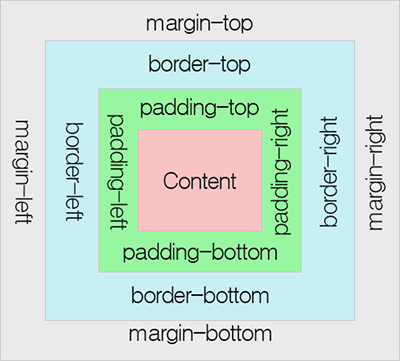
1) padding, border, margin

2) text-align, margin : auto
둘 다 부모에 작성
text-align : center; : 부모(block) 안에 요소들이 inline 일 때 (모든 자식들이 상속)
margin : 0 auto; : 부모(block)안에 요소들이 block 일 때 (너비 필수)
* inline : a, span, strong, em, b, i (너비를 자기 자신만큼 차지 -> 옆으로 나열)
block : div, h, p, ul, li, il, dl, dd (너비를 부모 크기의 100%만큼 차지)
inline-block : img, dt, button, input
3) line-height : 글자 간 행간
4) border-radius : 모서리 둥글게
5) overflow-hidden : 부모 크기만큼만 보이게
6) text-overflow : 줄임표 (...)
w
overflow:hidden
white-space:nowrap
text-overflow:ellipsis
7) vertical-align : inline 요소들 수직 정렬 (block 적용 불가)
8) float, flex
float : 자기 자신을 띄우기
flex : 자식들을 띄우기
+ justify-content : space-between : 양 끝으로 배치
: space-around : 모든 간격을 일정하게
9) position : relative : 기준 (부모에 넣기)
position : absolute : relative가 있는 부모 or 조상을 기준으로 상하좌우 절대위치 배치