
[DAY - 89] Redux 게시판 예제
·
🔥 부트캠프-웹 개발 🔥/React
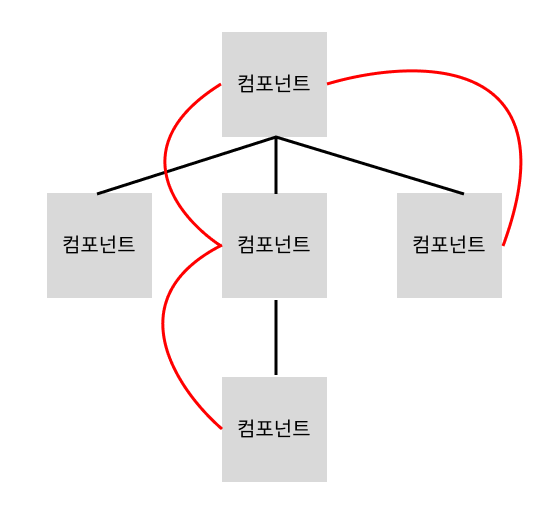
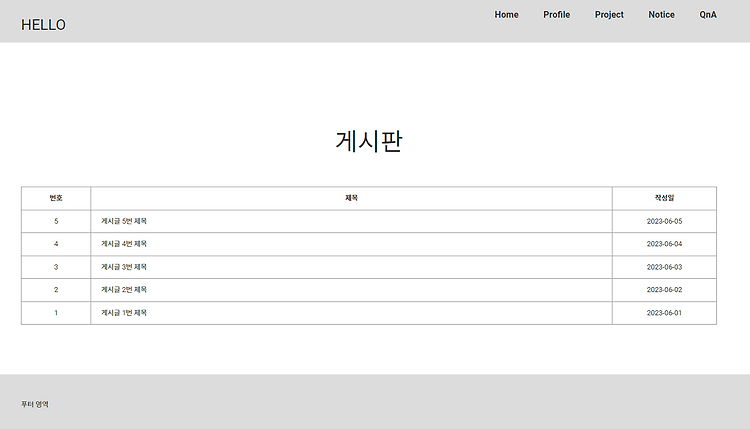
const App = () => { return ( ); }; Router와 Redux를 이용해서 게시판 페이지를 구현했다. notice와 customer는 주소 뒤에 페이지 번호가 붙도록 Route를 구성했고, header와 footer는 항상 나오도록 Layout에 넣었다. { [...data] .sort((a, b) => b.id - a.id) .map(item => ) } 게시글들이 최근 번호가 위로 오도록 id에 sort를 하여 내림차순으로 출력되도록 했다. {id} {title} {date} 게시판의 제목을 클릭하면 해당 글의 내용이 출력되는 페이지로 이동하게 된다. {title} {content} {date} navigete('/notice')}>목록으로 게시글에서 목록으로 버튼을 클릭하면 ..